KEDAR KULKARNI
{ COMPUTER ENGINEER }
app/users/kedar/about.js
const titles = [
"COMPUTER ENGINEER",
"ML / DL ENGINEER",
"FRONTEND DEVELOPER",
"UI / UX DESIGNER",
] ;
display ( titles ) ;
// A Computer Engineer passionate about Data Science and
// currently mastering Machine Learning and Deep Learning.
// A quick learner, I'm driven to innovate and contribute
// meaningfully to cutting-edge projects.
"COMPUTER ENGINEER",
"ML / DL ENGINEER",
"FRONTEND DEVELOPER",
"UI / UX DESIGNER",
] ;
display ( titles ) ;
// A Computer Engineer passionate about Data Science and
// currently mastering Machine Learning and Deep Learning.
// A quick learner, I'm driven to innovate and contribute
// meaningfully to cutting-edge projects.

PROFICIENT IN
EDUCATION
KJ SOMAIYA COLLEGE OF ENGINEERING
B. Tech Computer Engineering
Honours in Data Science
SEM I SGPA: 9.81
SEM II SGPA: 9.33
SEM III SGPA: 9.59
SEM IV SGPA: 9.86
CGPA: 9.64
( AS OF SEM IV )
JEE ADVANCE RANK 2021
25,781
MHT CET 2021
98%ile
B. Tech Computer Engineering
Honours in Data Science
SEM I SGPA: 9.81
SEM II SGPA: 9.33
SEM III SGPA: 9.59
SEM IV SGPA: 9.86
CGPA: 9.64
( AS OF SEM IV )
JEE ADVANCE RANK 2021
25,781
MHT CET 2021
98%ile
EXPERIENCE
SMART INDIA HACKATHON
AY 2023 - 2024
Collaborated as a team member for the Smart India Hackathon, securing the RANK 1 in our college. Helped in the development of a real-time video enhancement model utilizing GridDehazeNet. The innovation focused on enhancing visibility by performing dehazing / desmoking during fire and rescue operations.
COMMUNITY MENTOR AT SMLRA
July 2022 - Present
Conducted various beginner and advanced sessions on Machine Learning and Deep Learning as part of SMLRA
( Somaiya Machine Learning and Research Association )
ADVERSERIAL MACHINE LEARNING ENGINEER
July 2022 - March 2023
Completed an in-house internship under prof. Umang Patel specializing in adversarial machine learning. During this period, Also, gained hands-on experience working extensively with ASR models, speech-to-text models, and mastered the art of feature extraction and training within this domain.
FRONTEND TEAM LEAD
July 2023 - August 2023
Led a team in designing and developing the frontend interface for a Learning Management System (LMS), demonstrating effective leadership and collaborative skills in delivering a user-friendly and efficient platform.
AY 2023 - 2024
Collaborated as a team member for the Smart India Hackathon, securing the RANK 1 in our college. Helped in the development of a real-time video enhancement model utilizing GridDehazeNet. The innovation focused on enhancing visibility by performing dehazing / desmoking during fire and rescue operations.
COMMUNITY MENTOR AT SMLRA
July 2022 - Present
Conducted various beginner and advanced sessions on Machine Learning and Deep Learning as part of SMLRA
( Somaiya Machine Learning and Research Association )
ADVERSERIAL MACHINE LEARNING ENGINEER
July 2022 - March 2023
Completed an in-house internship under prof. Umang Patel specializing in adversarial machine learning. During this period, Also, gained hands-on experience working extensively with ASR models, speech-to-text models, and mastered the art of feature extraction and training within this domain.
FRONTEND TEAM LEAD
July 2023 - August 2023
Led a team in designing and developing the frontend interface for a Learning Management System (LMS), demonstrating effective leadership and collaborative skills in delivering a user-friendly and efficient platform.
PROJECTS

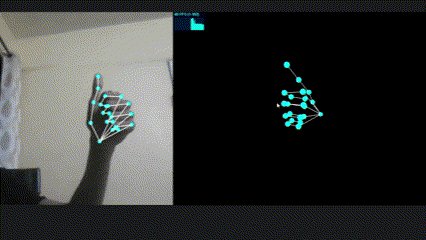
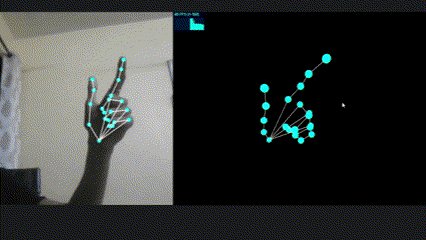
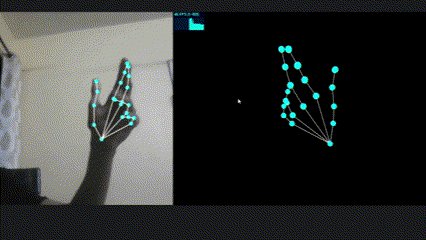
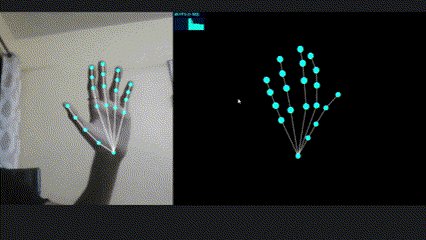
GESTURE-SYNC
GESTURE-SYNC 👋
Developed "Gesture Sync," a website that tracks hand gestures and applies them to a 3D model created with Blender. Leveraged the power of TensorFlow.js' MediaPipe for precise keypoint detection, seamlessly integrating it with Three.js to visualize and synchronize gestures in a dynamic 3D space. This project demonstrates my skill in integrating different technologies.
Developed "Gesture Sync," a website that tracks hand gestures and applies them to a 3D model created with Blender. Leveraged the power of TensorFlow.js' MediaPipe for precise keypoint detection, seamlessly integrating it with Three.js to visualize and synchronize gestures in a dynamic 3D space. This project demonstrates my skill in integrating different technologies.
HANDCRICKET GAME WEBSITE
Developed and launched "Hand Cricket", an engaging website inspired by kids' games. Applied game logic and animations using vanilla JavaScript, showcasing a commitment to crafting interactive and enjoyable online experiences. This project reflects proficiency in frontend development and a creative approach to making digital content that appeals to a
younger audience.
Developed and launched "Hand Cricket", an engaging website inspired by kids' games. Applied game logic and animations using vanilla JavaScript, showcasing a commitment to crafting interactive and enjoyable online experiences. This project reflects

HANDCRICKET

PORTFOLIO 2
FANCY PORTFOLIO
[ Work in Progress ] Currently working on the development of a sophisticated portfolio website featuring a captivating 3D globe model, allowing users to rotate and explore dynamically. Employed Three.js and Vite, showcasing a blend of creativity and technical prowess. This project, undertaken as part of a computer graphics elective, involves crafting self-made animations for an engaging user experience.
[ Work in Progress ] Currently working on the development of a sophisticated portfolio website featuring a captivating 3D globe model, allowing users to rotate and explore dynamically. Employed Three.js and Vite, showcasing a blend of creativity and technical prowess. This project, undertaken as part of a computer graphics elective, involves crafting self-made animations for an engaging user experience.
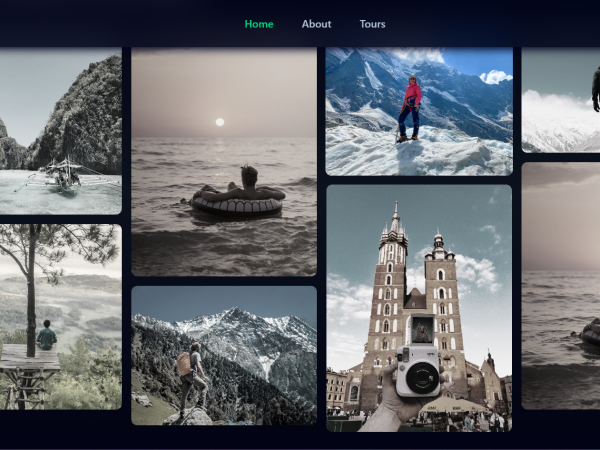
TRAVEL PLANNER APP
Collaborated in a dynamic team of three to conceptualize and develop a Travel Planner App using the MERN ( MongoDB, Express.js, React, Node.js ) stack. The application seamlessly integrates database management, server-side logic, and a responsive user interface. Personally contributed to the frontend development utilizing React, ensuring an intuitive and visually appealing experience for users.
Collaborated in a dynamic team of three to conceptualize and develop a Travel Planner App using the MERN ( MongoDB, Express.js, React, Node.js ) stack. The application seamlessly integrates database management, server-side logic, and a responsive user interface. Personally contributed to the frontend development utilizing React, ensuring an intuitive and visually appealing experience for users.

MERN PROJECT

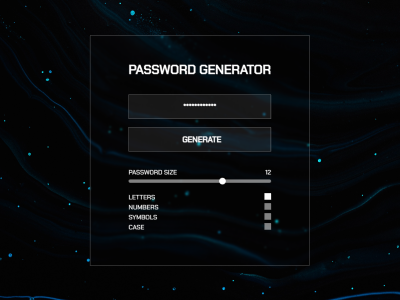
PASSVAULT
PASSVAULT
Led a team of four in the development of Passvault, a secure password generation and management website. Personally crafted the password generator and vault using JavaScript, without relying on external libraries. Designed and implemented a sleek frontend for Passvault, ensuring a visually appealing and user-friendly experience for seamless password generation and management. Proficiently utilized HTML, CSS, JavaScript, and PHP to create a robust and self-coded solution.
Led a team of four in the development of Passvault, a secure password generation and management website. Personally crafted the password generator and vault using JavaScript, without relying on external libraries. Designed and implemented a sleek frontend for Passvault, ensuring a visually appealing and user-friendly experience for seamless password generation and management. Proficiently utilized HTML, CSS, JavaScript, and PHP to create a robust and self-coded solution.
PORTFOLIO WEBSITE
Crafted this very personalized portfolio website from the ground up using HTML, CSS, and JavaScript, without relying on external libraries. Designed for optimal user experience, the website presents all relevant information at a glance, showcasing a versatile skill set that spans both frontend design and cutting-edge technologies in deep learning..
Crafted this very personalized portfolio website from the ground up using HTML, CSS, and JavaScript, without relying on external libraries. Designed for optimal user experience, the website presents all relevant information at a glance, showcasing a versatile skill set that spans both frontend design and cutting-edge technologies in deep learning..

PORTFOLIO